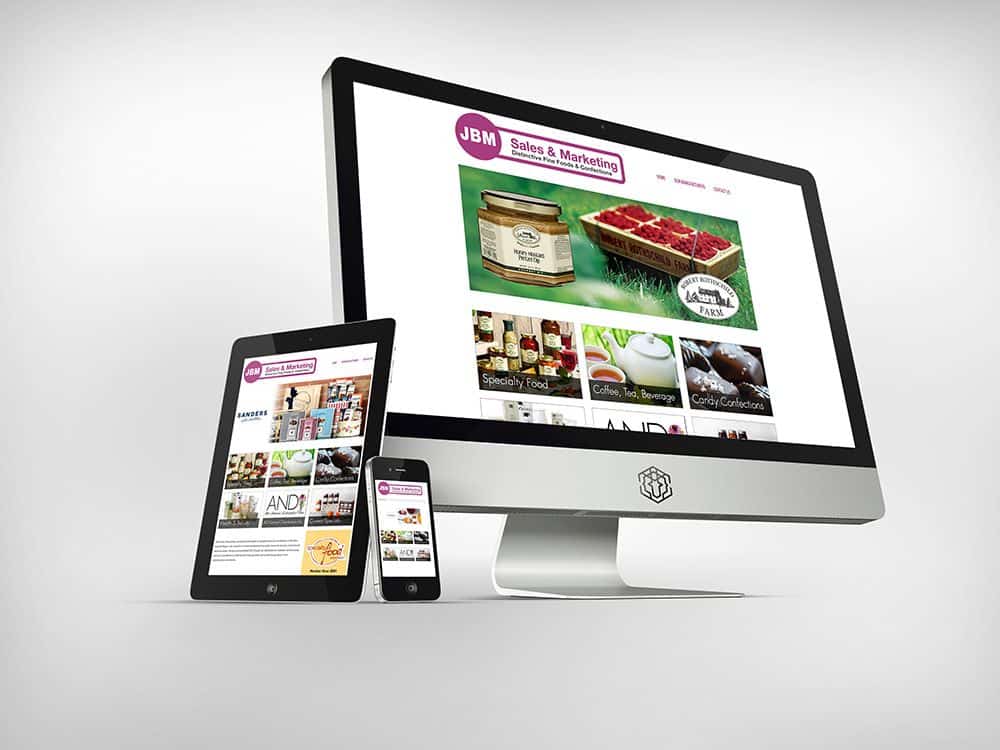
 Responsive web design means making a website look eye-popping on a desktop computer, and on a smartphone or tablet. For the most part this is easier said than done. A website looks different on a mobile device. That means that you, or your design firm, need to put a conscious effort into making a website responsive. It’s no longer enough to simply make a website look great on a computer.
Responsive web design means making a website look eye-popping on a desktop computer, and on a smartphone or tablet. For the most part this is easier said than done. A website looks different on a mobile device. That means that you, or your design firm, need to put a conscious effort into making a website responsive. It’s no longer enough to simply make a website look great on a computer.
For example, imagine that you have an article about the tourism industry in Rhode Island. Your website is probably going to include lots of pictures. These pictures may look excellent on a computer, and too small on a smartphone. To make a website responsive, a web design firm might take one large picture of Providence or Newport and replace it with two smaller ones. On a mobile screen these will stack on top of each other, creating a better user experience.
Why is it Important to Have a Responsive Website?
Having a responsive website is important because of how many people access the internet from a mobile device. In 2015, 1.9 billion people will use the internet on a smartphone or tablet. In fact, 25% of people worldwide will only access the internet from a mobile platform. That’s a huge share of internet users that you cannot afford to not cater to.
The problem with traditional web design is that 44% of people claim that navigating a site on a mobile device is difficult. If a smartphone user has a problem accessing a site they’re going to be less likely to return. This is especially true for potential customers who only use the internet from a smartphone or tablet.
Another reason it’s important to have a responsive website is that it will increase your search engine rating. Google and other search engines check websites to see if they are compatible with mobile platforms. If they are, they’re more likely to send traffic to your site. If you’re selling a product, mobile traffic can be lucrative, as 68% of tablet users report using their device to make a purchase in the last thirty days.
What Can You Do to Improve Your Website?
If you don’t have a website yet then you want to be sure to talk to your web designer about creating a responsive site. You should ask them about their experience with making responsive pages and about how they will make your site easy to use on a mobile platform. The firm you’re talking to should be able to confidently answer all your questions.
On the other hand, there are two easy ways you can improve your website if you already have one. The simplest way is to load your website on your phone and go through it page by page, creating a list of problems that you encounter. For example, some text may be too small to read, certain images might render poorly, or it may be difficult to click different links. Take that list of problems to your web designer and work through them.
Another way to improve your website is to analyze it using this tool from Google. It will assess your website and point out any potential problems that a mobile user may face. This tool is useful because you’ll know exactly what you need to fix in order to increase your Google search ranking.
Having a responsive website means that it will look as good on a smartphone as it does on a desktop computer. Google rankings aside, you should have the final say in how a page appears on a mobile platform. Owing to the huge number of mobile users today, it’s important that your brand makes a positive impression.
Sources
http://blog.hubspot.com/marketing/responsive-web-design
https://www.google.com/webmasters/tools/mobile-friendly/
http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/
http://www.hongkiat.com/blog/designing-for-mobile-devices/